
Qlik Sense是Qlik公司新一代的資料視覺化軟體
在HTML5為基礎下進行設計下,
讓他天生就具備了符合跨平台顯示分析的能力
更能與d3.js完美整合
除此之外, 重要的是繼承了Qlik綠白灰資料聯想的獨家基因

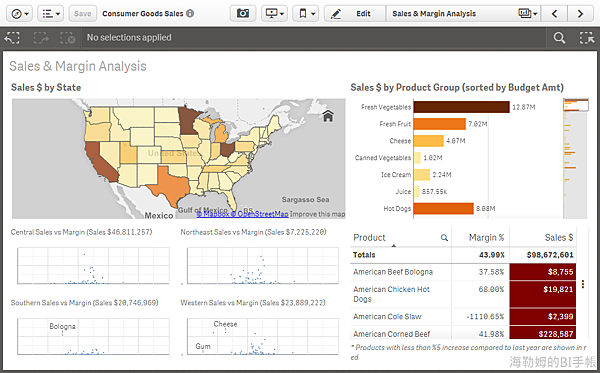
新版的介面讓我們可以為每個分析檔案選擇適當的封面
我們隨便點個檔案來看看

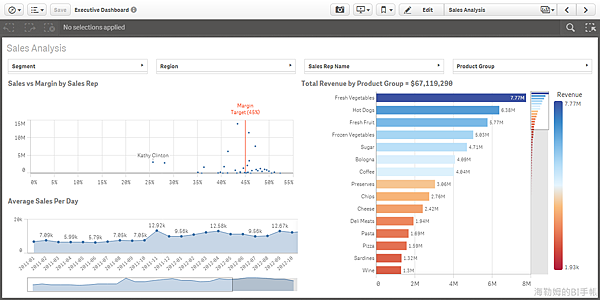
新的元件顏色有漸層設計, 也附上了顏色圖例與圖形預覽

一樣的圖表, 在手機上時,
會自動調整成適合的版面

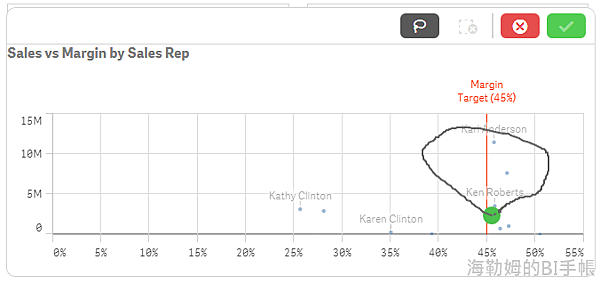
直接在圖表上圈選所關心的項目

圈選完畢後, 所以的圖表會根據新的條件進行更新
而且選擇的內容通通會列在上方紅色的框框內,
讓現在的分析狀況一目了然
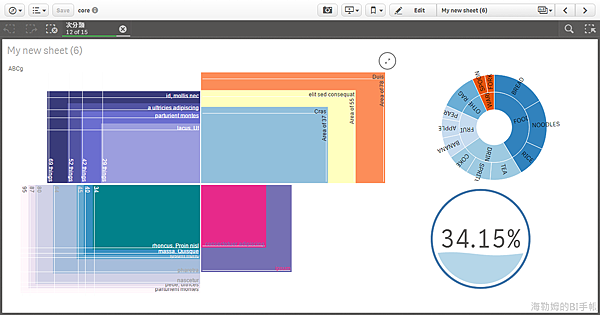
每個條件項目下, 有個長條圖,
即可知道有多少比例的項目符合我們的目標

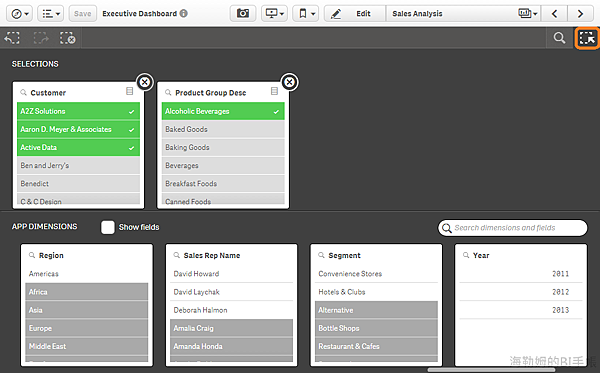
點擊右上角的虛線方框, 能顯示所有的條件
假設我們根據82法則, 想了解買飲料的前三大客戶有什麼樣的共通點
透過Qlik的獨家技術, 我們在上面的表格選了兩個條件
馬上就能在下面的方框白色部分裡面, 看到他們相關的資訊
就能知道他們都在美國消費酒精飲料, 還有對應的零售商以及消費場所等等

內建的地圖元件可以連結不一樣的圖資來源
和周邊的圖表即時互動, 讓資料探索時更有感

d3.js的物件也能加上去

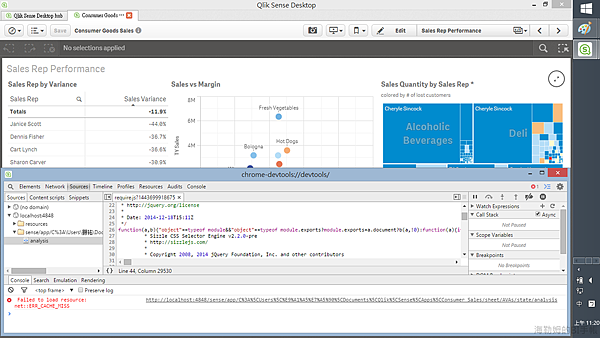
進入網頁開發者模式...
可以看到其實整個Qlik Sense Desktop其實是一個Chrome瀏覽器= =+
所以身為一個前端工程師~嘴角不經上揚起來了~

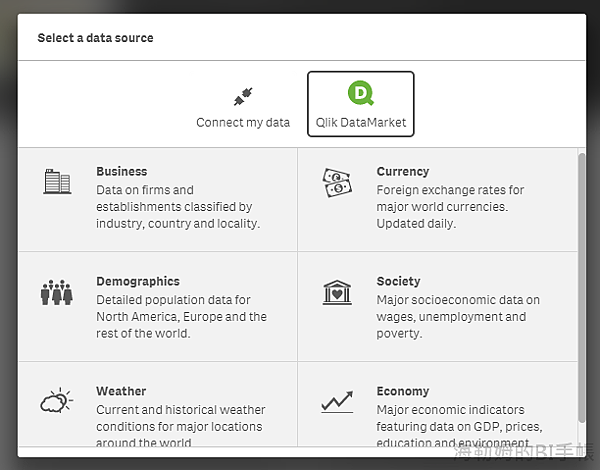
匯入資料時, 除了各式各樣的資料庫與實體檔案以外,
更可以使用新的Qlik DataMarket的線上資料

即時匯率, 股市行情, 天氣等等的多種類別
都能直接由Qlik的DataMarket取得

不過還是比不上直接把qvw的DataModel匯入來的爽快吧!!(哈哈哈~~)

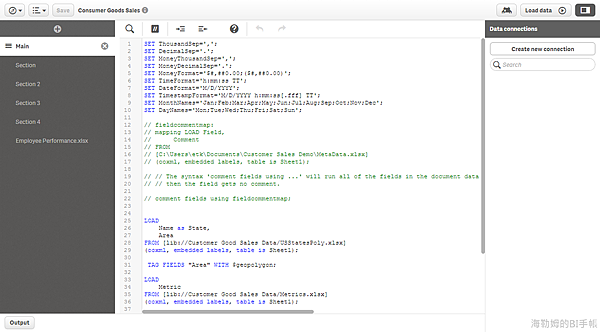
資料結構的畫面與語法和QlikView幾乎一樣
唯一要注意的只有免費版本不支援區段存取(Section Access)

使用視覺化軟體, 常常會掉到一個矛盾的狀況
就是光看圖表, 可能還是會讓使用的人不清楚圖表的意義
所以還需要另外做一個power point來說明這個圖表
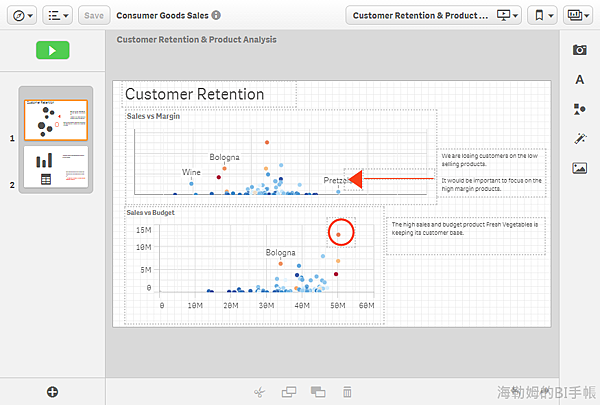
Qlik Sense則是內建一個投影片的功能
能直接將物件擷取起來, 做成像是投影片一樣
讓圖表間的關係變成一個又一個生動的故事
最棒的是看到投影片感興趣的部分,
立刻就能返回原有圖表進行更深層的分析
讓組織內的成員更能掌握每個分析的思路與意義
最後和QlikView相比
一些差異在列在下方和各位分享
|
項目 |
Qlik Sense |
QlikView |
|
畫面 |
優 |
普 |
|
擴充元件開發難度 |
簡單 |
有點難, 不支援CSS3部分功能 |
|
使用按鈕元件來控制其他元件 |
尚無此功能 |
可以 |
|
不同元件是否可放在同一位置 |
不可以 |
可以 |
|
響應式設計 |
優 |
無支援 |
|
原生物件客製程度細膩度 |
低 |
極高 |
|
可開啟他人檔案次數 |
無限制 |
4次, 付費版本無限制 |
|
根據使用者提供不同資料 |
付費版本才有此功能 |
無限制 |
講那麼多, 載來試試看吧, 反正又不用錢~
新版的Qlik Sense可在官網免費下載,


 留言列表
留言列表
